WordPress 違うサイズのサムネイル画像をプラグインのRegenerate Thumbnailsで一括変換で作成する
WordPressの全投稿記事の画像サイズを簡単に一括変更するには
すでにWordPressにアップロードしてある画像ファイルから別サイズのサムネイル画像を一括変換で作成できるプラグイン、Regenerate Thumbnailsを使ってみました。
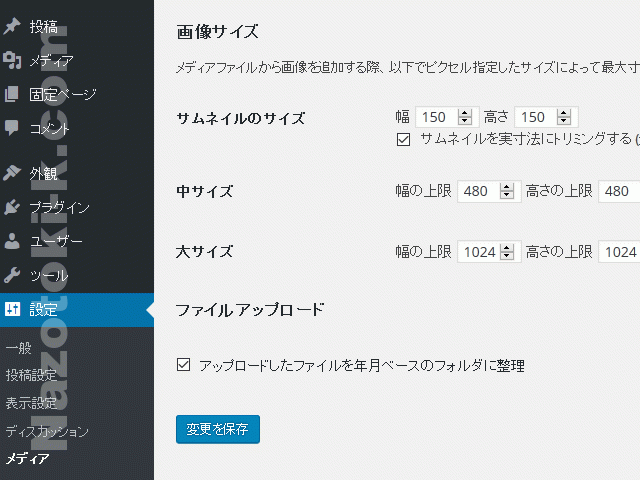
WordPressに画像ファイルをアップロードすると原寸サイズとは別にリサイズされた画像が数種類作成されます。その設定は[設定][メディア]で行い、投稿記事に表示させる画像サイズはその中から選ぶことができます。
僕は今まで中サイズの幅の上限をデフォルト値の300pxにしていてサムネイル画像としてそのまま使っていましたが、投稿記事中で幅300pxの画像は余白が広く大きな画像を見たければクリックして拡大画像を見なければいけなく不便を感じていました。かといって過去に遡って画像をリサイズしてアップロードするのは面倒。でも「Regenerate Thumbnails」という一括変換プラグインを使えば、保存されているすべての原寸サイズの画像からあらたにリサイズされた画像ファイルを作成することができます。
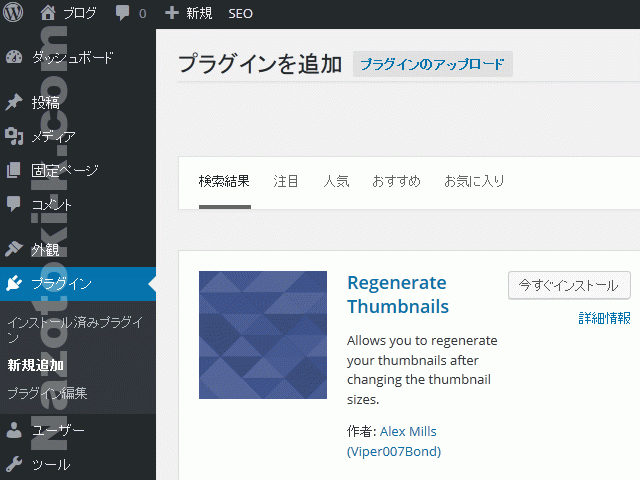
[プラグイン][新規追加]で「Regenerate Thumbnails」を検索しインストールします。
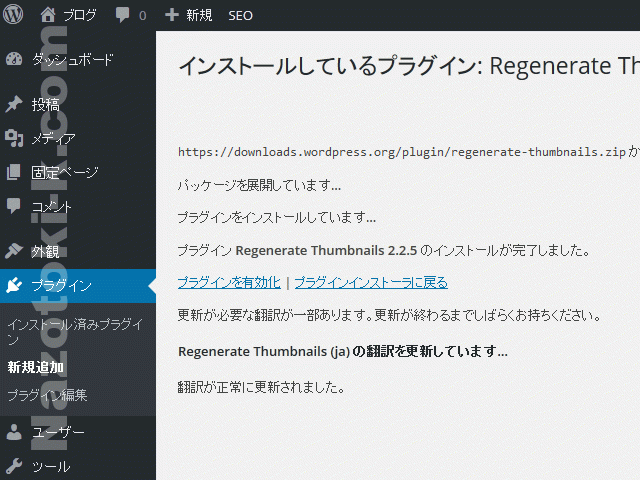
プラグインを有効化。
これでRegenerate Thumbnailsが使えますが、まずはリサイズする画像の設定を[設定][メディア]でします。今回僕は中サイズの横幅を480pxにしてみました。
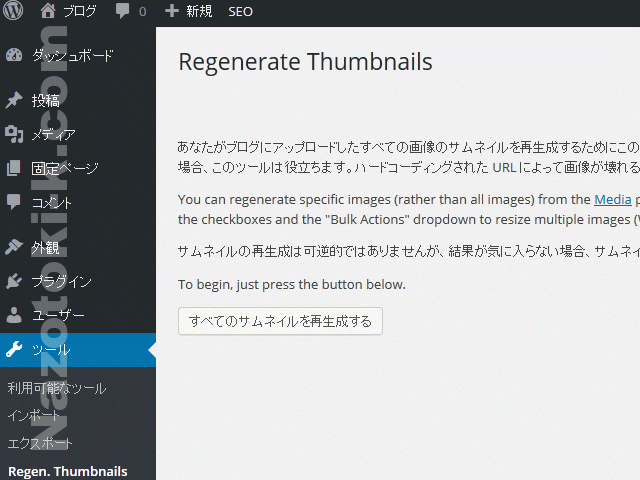
作成したい画像サイズの設定をしたら[ツール][Regenerate Thumbnails]から「すべてのサムネイルを再生成する」をクリックします。
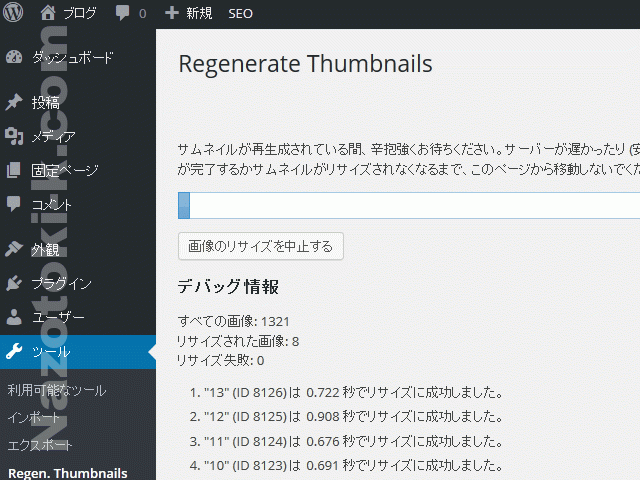
進行中。僕は画像編集ソフトで640px×480pxにリサイズした画像をWordPressにアップロードしていますが、それでも1321枚の画像を再生成するのは時間が掛かります。のんびり待ちましょう。
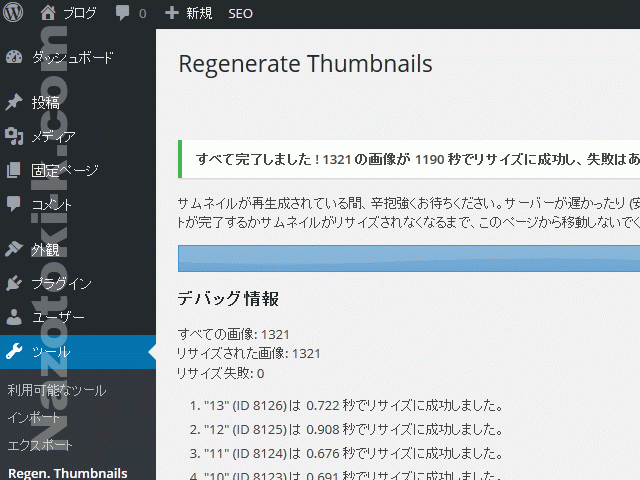
完了しました。
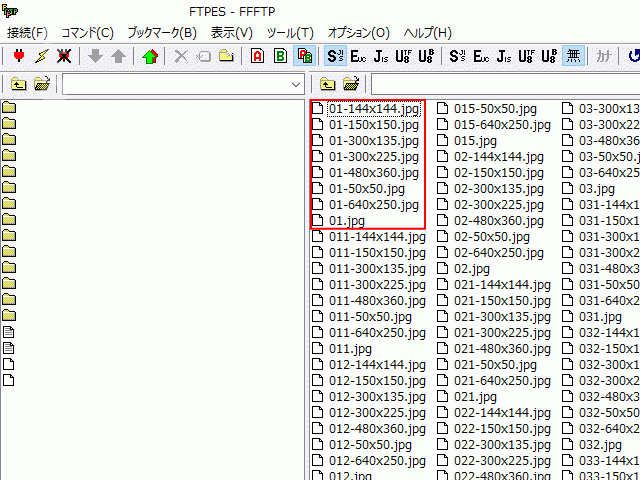
FTPソフトで画像ファイルの保存先を見てみると、480×360.jpgとあらたに作成されているのがわかりますね。※WordPressのデフォルトの画像保存先は/wp-content/uploads/です。
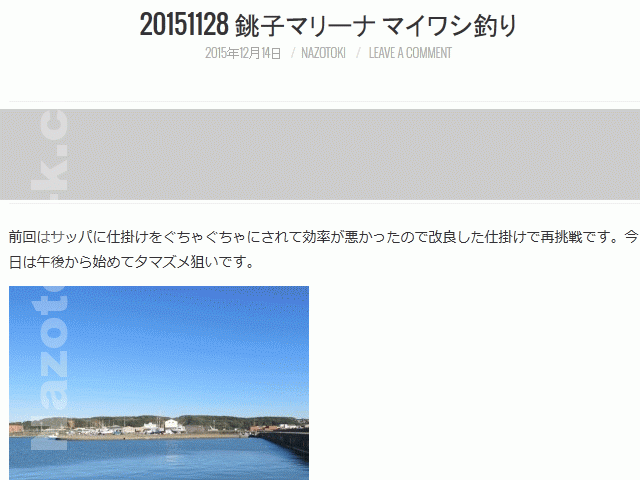
480px幅の画像に差し替えてみました。※まだ解像度の低いモニターからのアクセスもあるのでこのくらいがいいかなと思っています。