Google ブラウザ Chromeのフォントの変更ができない問題をアドオンの「Stylebot」で解決
Chromeの設定でフォントを変更しても反映されず困っていたところ、Stylebotという自分で書いたスタイルシートをブラウザに反映させるアドオンがあったのでさっそく試してみました。サイト制作をしたことがある人なら簡単に導入できるかと思います。僕はこのアドオンのおかげで解決しました。
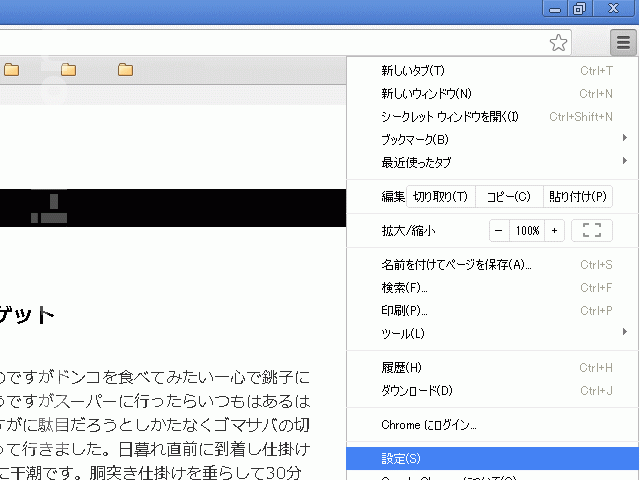
まずはStylebotをインストールします。設定ボタンをクリックし、メニューの「設定」をクリック。
拡張機能タブをクリックし「他の拡張機能を見る」をクリック。
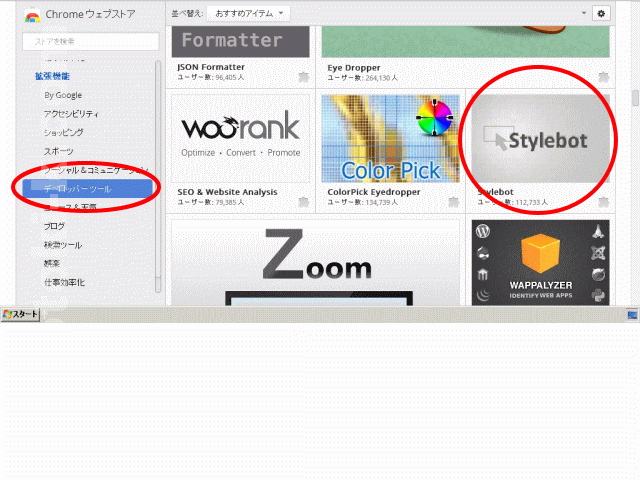
デベロッパーツールをクリックし、一覧の中から「Stylebot」を見つけマウスオン。
+無料をクリック。
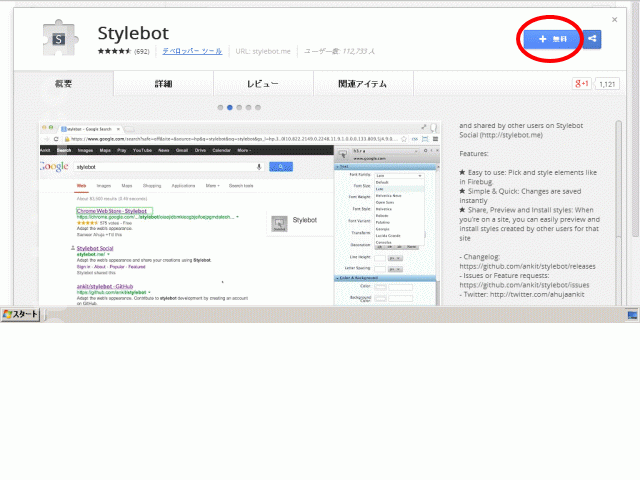
概要ページに移るので一応説明を確認のうえ、右上にある+無料をクリック。
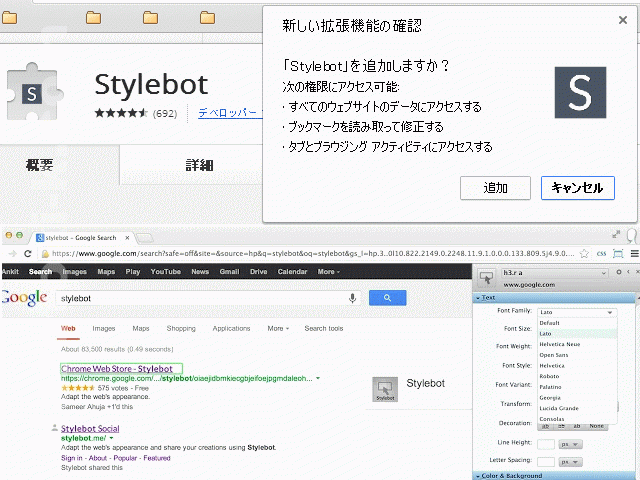
「Stylebot」を追加しますか?と出るので追加をクリック。
インストールされました。このタブは閉じて下さい。ここから先は用途別に記します。
■特定のサイトにスタイルシートを適用させてみる
このブログの記事本文が見づらいので、この文字のフォントを変更してみます。記事の上で右クリックをして[Stylebot][Style Element]をクリックします。
記事が黄緑線で囲まれていますね。そして設定画面が出てきました。英語なので戸惑うかもしれませんが焦らず。ここで自分好みのFont Familyを設定するのですが、僕が設定したいMS Pゴシックはプルダウンリストにはないので直接MS Pゴシックと入力します。そしてFont WeightはBoldを選択。とりあえずここまで。ここで設定した内容は設定画面上部に表示されているドメイン(nazotoki-k.com)つまりこのサイト内、且つp.entry-conentタグで囲まれた文字に反映されます。ホームページを作ったことが無い人には難しい説明かも知れませんが気にしない。設定をしたら右上の×で設定画面を閉じて下さい。
ページを再読み込みして記事本文のフォントがMS Pゴシックに、そして文字の太さが太くなっていたら成功です。
■全てのサイトにスタイルシートを適用させてみる
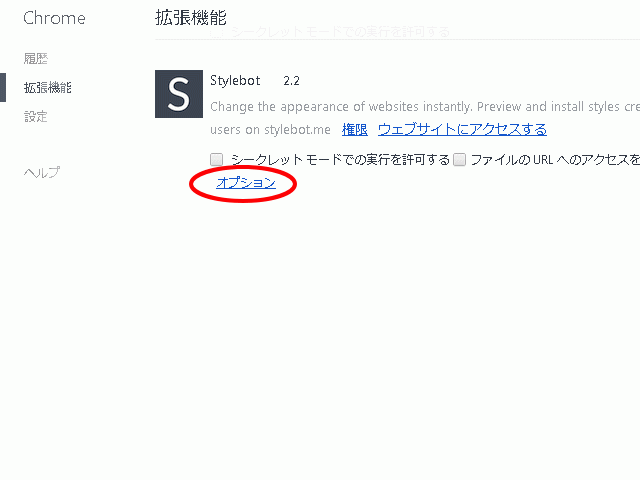
設定ボタンをクリックし、メニューの「設定」をクリック。拡張機能タブをクリックし、Stylebotのオプションをクリック。※後で気付いたのだけど設定ボタンの隣にあるCSSというボタンがStylebotの起動ボタンなので、これをクリックしてOptionsをクリックしたほうが簡単です。
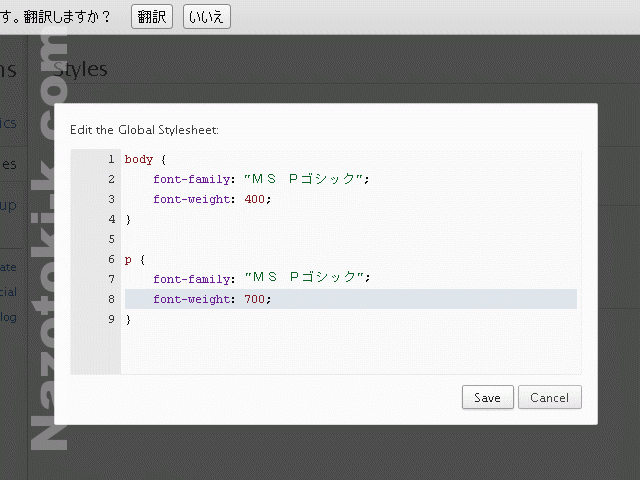
[Style][Global Stylesheet][Edit Global Stylesheet]をクリック。英語が苦手でも翻訳ボタンで日本語化するとわかりやすいですよ。
ここに自分好みのスタイルシートを書き込みます。サイト制作をしたことがないとちょっと難しいかもしれませんね。スタイルシートの記述については別途検索して調べてみてください。
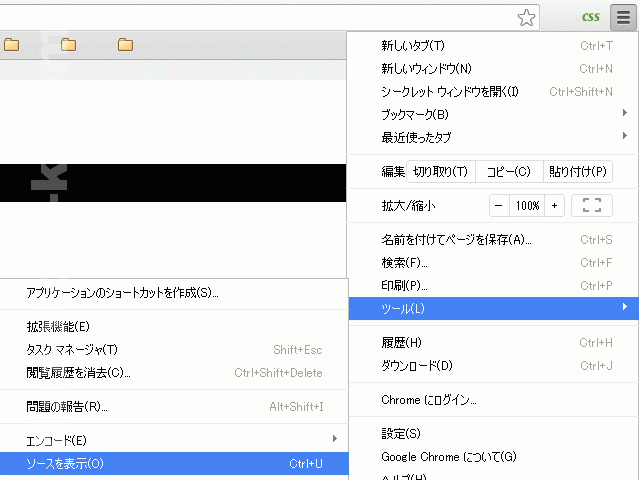
Webページがどのように書かれているかはソースを見ればわかります。設定ボタンをクリックして、[ツール][ソースを表示]と進んで下さい。
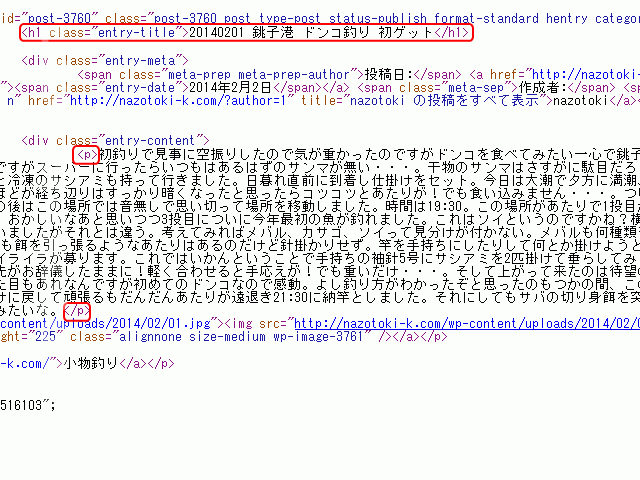
「20140201 銚子港 ドンコ釣り 初ゲット」という文字列をh1(見出し1)というタグで囲っています。同じように記事本文はp(段落)タグで囲ってあります。このそれぞれのタグに囲まれたテキストについてフォントの種類とかサイズ、太さや色などを関連付けることで文字を装飾しブラウザに表示させています。ただ不思議なのはこのブログはサイト側でスタイルシートを設定してありますが、なぜかChromeだけ反映されません。まあStylebotで設定できたのでよしとしますが・・・。でもChromeだけ違って見えるんですよね・・・。最後にひとつ、Webページを表示する時、まずサイト側で設定したスタイルシートを読み込み、そのあとStylebotのスタイルシートを読み込みます。ですので若干表示に時間が掛かるかもしれません。